This guide will give you the steps to add your Foursixty embed code to your Shopify front page.
Shopify is a premier e-Commerce provider, but not everyone is versed on how to add code to their themes. This guide will take you through the steps of adding a gallery to your Shopify front page.
The first thing you will need to do is create your Foursixty Embed code to have it ready to add toy our site. We recommend either a Slider or Mini-Feed gallery for the front page as it will have less impact on your loading times, etc.
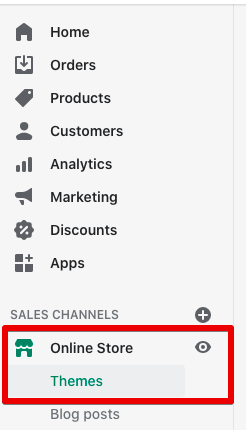
Once you have created this code, on a different tab, open your Shopify Admin, then click on Online Store and then Themes.
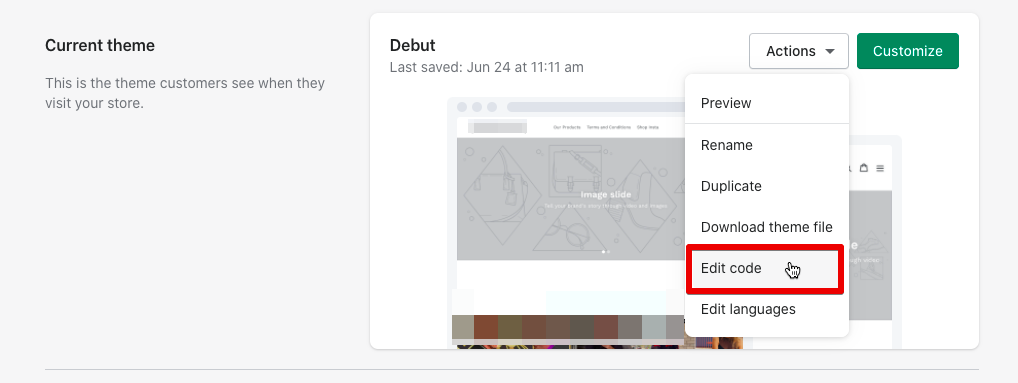
On the right-side of the screen in the Current Theme section, click on the Actions button and then click on Edit code.
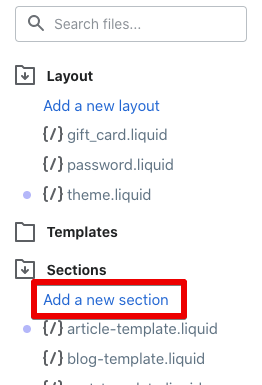
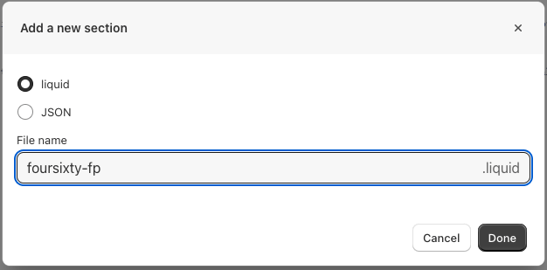
Next, please click on Sections, then click on Add a new section. Please make sure that "liquid" is selected, then create a name for the new section (we normally recommend something like "foursixty-fp") with something that clearly identifies it.

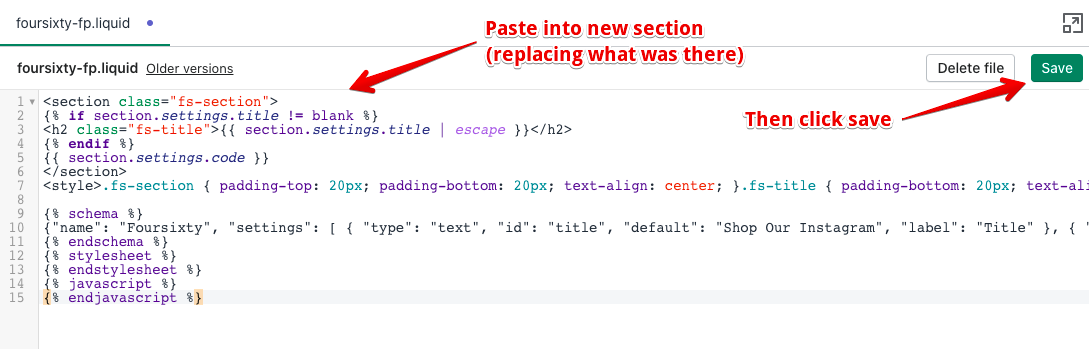
Next, please copy the code below and paste it into this new section, replacing everything that automatically appears and click the Save button:
<section class="fs-section">
{% if section.settings.title != blank %}
<h2 class="fs-title">{{ section.settings.title | escape }}</h2>
{% endif %}
{{ section.settings.code }}
</section>
<style>.fs-section { padding-top: 20px; padding-bottom: 20px; text-align: center; }.fs-title { padding-bottom: 20px; text-align: center !important; font-weight: 700 !important; }</style>
{% schema %}
{"name": "Foursixty", "settings": [ { "type": "text", "id": "title", "default": "Shop Our Instagram", "label": "Title" }, { "type": "liquid", "id": "code", "default": "Paste your generated Foursixty code here.", "label": "Embed Code" } ], "presets": [{ "name": "Foursixty Front Page Gallery", "category": "Foursixty" }] }
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}

You have just created the section so you can now follow these additional steps so you can add the section to your front page (which will now let you add your code as well)!
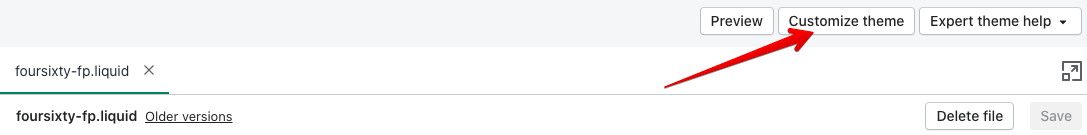
Click on the Customize theme button to open your Theme Manager.
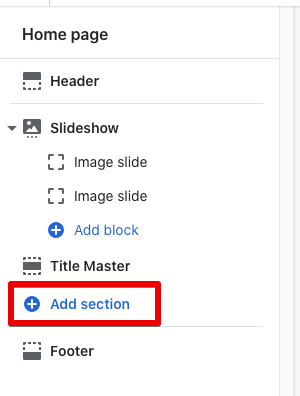
Your Theme manager will open to your front page, so scroll down the left side and choose the Add section link.
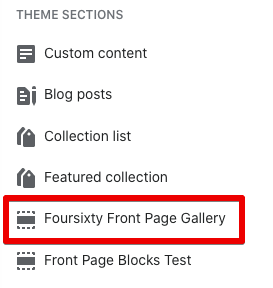
Choose Foursixty Front Page Gallery from the list and it will add the section to the bottom of your homepage.
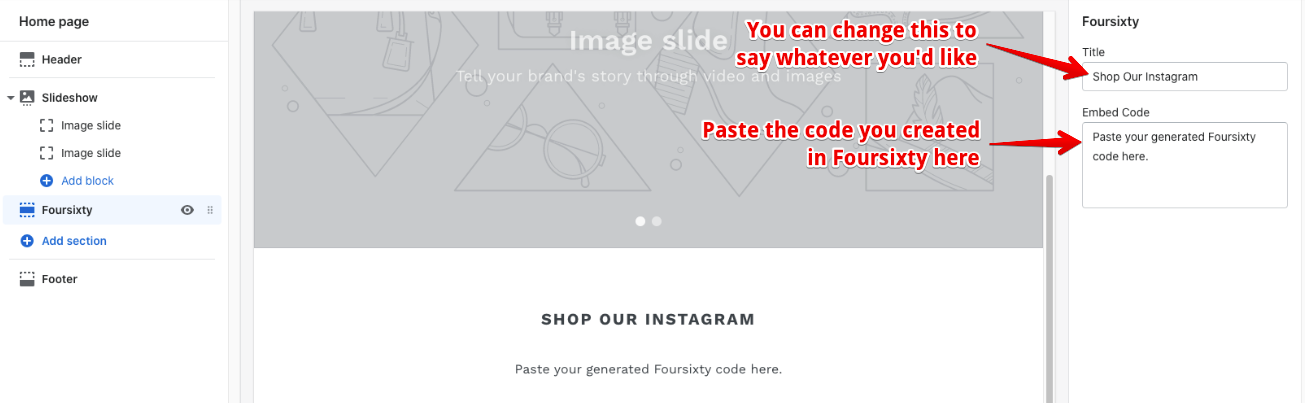
On the right-side, you will see 2 fields:
- The first field lets you edit the title over your gallery. If you do not want a title, make the field blank and it will disappear in the preview.
- The second field is where you past the code you originally generated in Foursixty. Replace what's in the box with your code and click the Save button to save it into your front page.
You have now fully added a Foursixty gallery to your front page! If you have any other questions, please feel free to reach out to us!
