All Foursixty Customers have the option to embed automated product page galleries. Customers on the Complete or Complete Plus plan have the ability to add additional filters to the results.

Step 1:
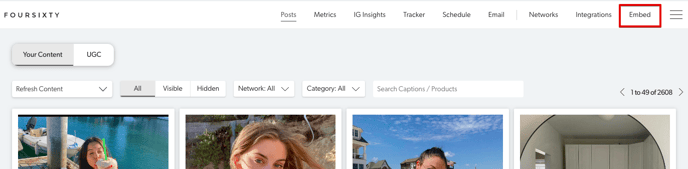
In your Foursixty DASHBOARD go into the EMBED section. See the image below for reference.

Step 2:
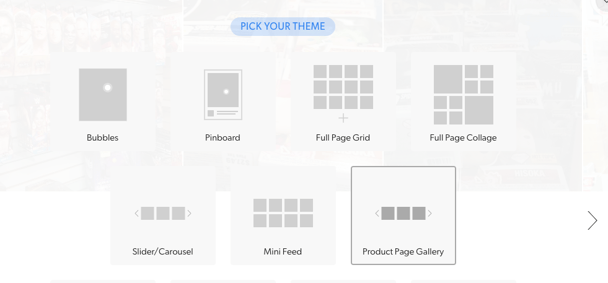
Next you need to "Pick Your Theme". Since you are creating a product page slider gallery you will need to select the "Product Page Slider" option in the available galleries menu, then click the right arrow to move to the next step. See the following image for reference:

Step 3:
Essential accounts: Please skip to Step 5.
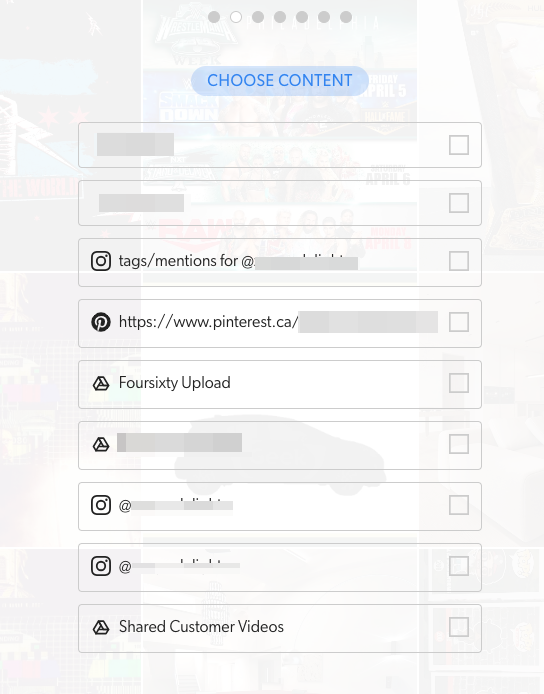
Complete and Complete Plus accounts: You will then be presented with a list of the different content connections that you have linked with Foursixty.

If you are looking for specific data to appear in this gallery (UGC, etc.), then select the box beside each connection.
If you want everything to show up, then do not select anything as the default is to show everything.
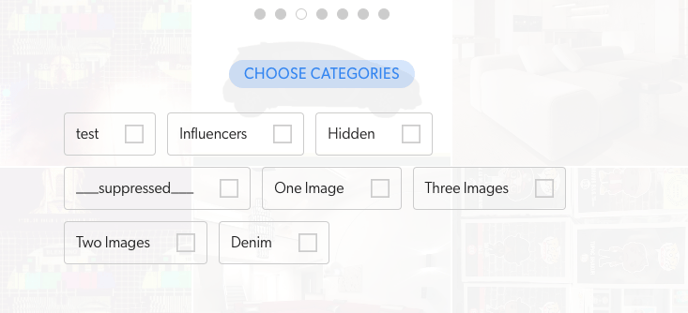
Complete and Complete Plus accounts: You will then be presented with a list of the different categories that you have created within Foursixty.

If you want everything to show up, then do not select anything as the default is to show everything.
PLEASE NOTE: Do not select more than one category as the gallery will only show images that have been added to all categories and not if they are in one of the categories.
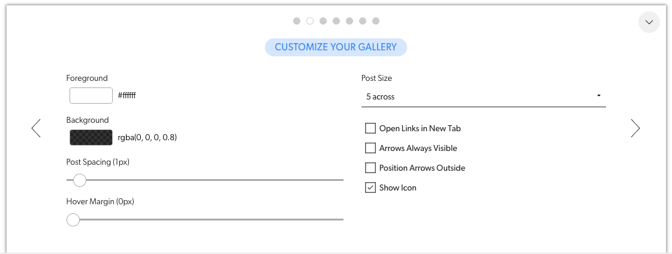
The next series of things will help you add some customization to your galleries. Select and customize the options as you wish then click the right arrow to move to the next step. You have the option to choose the following:
- Foreground: Lets you choose the color of the hover text (call to action).
- Background: Lets you choose the color of the overlay shadow.
- Post Spacing: Lets you choose the gap between images (note: we do not remove borders from images if they are posted as such on Instagram).
- Hover Margin: Lets you determine if you want the overlay shadow to cover the entire image.
- Post Size: Lets you determine how many images you want the gallery to show per page. You can choose from a set number of images or an amount of space and the images will fill the space.
- Integrate Okendo Reviews: If you have the Okendo app integrated and want to show the star rating in the pop-up, enable this option.
- Open Links In New Tab: Opens any links in a new tab, keeping the page with the gallery always open.
- Arrows Always Visible: The Slider gallery is set, by default, to only show the right and left arrows on hover, so if you want them to always show, check off this option.
- Position Arrows Outside: By default, the arrows are set to show as an overlay of the first and last image, but you can set them to be on the outside of the images too. This works best when the arrows are always visible.
- Show Icon: Lets you decide to either show or not show the social media platform icon (Instagram icon, etc.) from where the image was imported from.

Step 4:
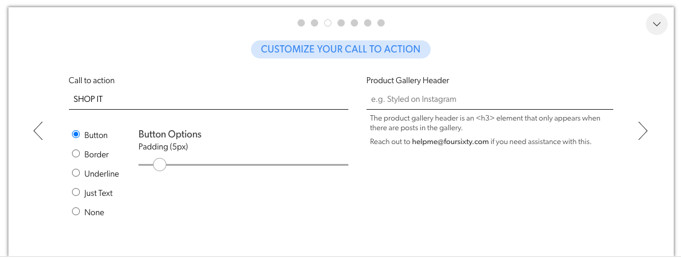
The next step includes customizing your Call To Action (what encourages potential Customers to find out more). Customize as fits to your brand then click the right arrow to move to the next step.
- Call To Action: This is what the text will say. "SHOP IT" is the default, but many customize this to better represent their brand. "SHOP ME" and "SHOP NOW" are the most common phrases used.
- Button Type: You can choose from several different options to display your CallTo Action:
* Button (box with a solid background)
* Border (box with no background and a solid border)
* Underline (No box but text is underlined)
* Just Text (no underline or box)
* None (No Call To Action displayed at all)
- Button Options: Shows if Button is chosen. Lets you determine the box size/padding around the text that you have chosen.
- Border Options: Shows if Border is chosen. Lets you determine the box size/padding around the text that you have chosen and the thickness of the solid border.
- Product Gallery Header: This allows you to specify the title that you want to show on your product page to identify it from the rest of the page. Example: As Styled on Instagram.

Step 5:
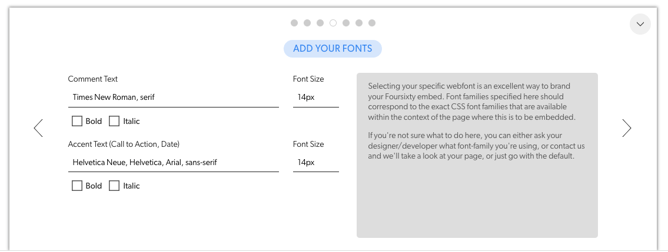
Now you are given the opportunity to override our default fonts. This is to help the galleries look more like a natural part of your site. Customize your fonts and styles then click the right arrow to move to the next step.
- Comment Text: This determines the font name(s), size, and style (bold or italic) that is used when Customers click the image and view the text from the Instagram post in the pop-up.
- Accent Text: This determines the font name(s), size, and style (bold or italic) that is used when Customers see your Call To Action text, plus the Instagram username and date within the pop-up.
Step 6:
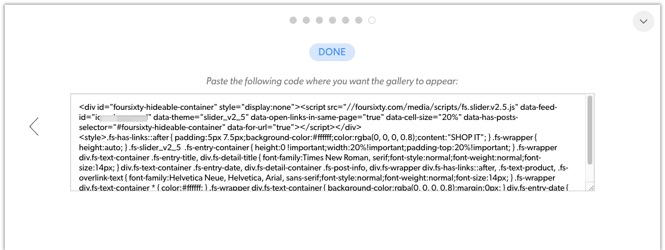
Once you are done with your customizations, you will now be brought to a page with your embeddable code that you can copy and paste into your site's existing code.