Use these steps to an embed code that will show the Instagram Reels and TikTok videos you have visible in your feed within a dedicated gallery.
Please note: These steps are best followed when on a desktop instead of mobile.
Step 1
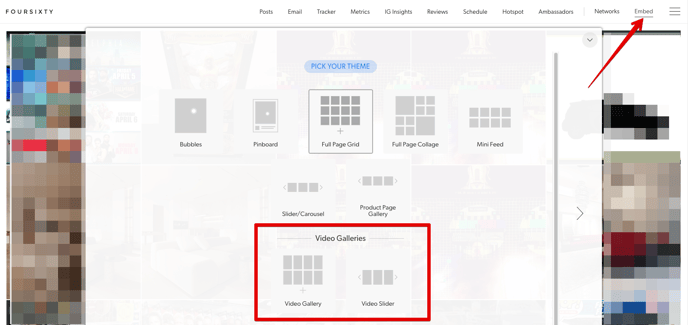
In your Foursixty DASHBOARD go into the EMBED section.
You will see that there are 2 gallery options available for you to chose from: Video Gallery and Video Slider.
Video Gallery creates a full-page, grid-Style gallery that can be added to a landing page, etc.
Video Slider creates a one-line slider gallery that can be applied to your front page, a landing page, or other areas where you would normally apply a slider-style gallery on your site.
Once you select the type of gallery that you want to create, click the arrow on the right-side to proceed to the next selectors.
Step 2
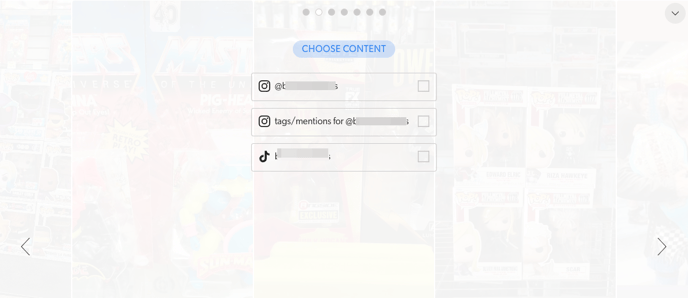
The second selection screen allows you to customize what source you want the videos to come from.
The default setting is that all sources are included, but you have the option to specify certain sources instead (example: only TikTok and/or IG UGC Reels) by clicking the selector boxes.
Once you decide on if you are filtering your content, click the arrow on the right-side to proceed to the next selectors.
Step 3
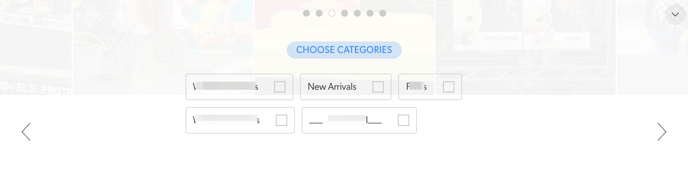
If you have Categories created in your Foursixty account, the third selection screen will allow you to filter by category.
The default setting is that none of the categories are selected, but you have the option to specify certain categories are applied (which can help you control what content would be displayed) by clicking the selector boxes for the category.
Once you decide on if you are filtering by category, click the arrow on the right-side to proceed to the next selectors.
Step 4
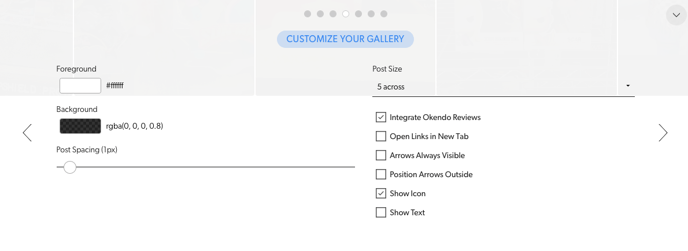
The next series of things will help you add some customization to your galleries.
Select and customize the options as you wish then click the right arrow to move to the next step. You have the option to choose the following:
- Foreground: Lets you choose the color of the hover text (call to action).
- Background: Lets you choose the color of the overlay shadow.
- Post Spacing: Lets you choose the gap between images (Note: we do not remove borders from images if they are posted as such on Instagram as we are not able to alter the posted image).
- Hover Margin: Lets you determine if you want the overlay shadow to cover the entire image.
- Post Size: Lets you determine how many images you want the gallery to show per page. You can choose from a set number of images or an amount of space and the images will fill the space.
- Integrate Okendo Reviews: If you have the Okendo app integrated and want to show the star rating in the pop-up, enable this option.
- Open Links In New Tab: Opens any links in a new tab, keeping the page with the gallery always open.
- Arrows Always Visible: The Slider gallery is set, by default, to only show the right and left arrows on hover, so if you want them to always show, check off this option.
- Position Arrows Outside: By default, the arrows are set to show as an overlay of the first and last image, but you can set them to be on the outside of the images too.
>> This option works best when the arrows are always visible.
- Show Icon: Lets you decide to either show or not show the social media platform icon (Instagram icon, etc.) from where the image was imported from when hovering over the image (on desktop screens).
- Show Text: Lets you decide to either show or not show the text from the social post when hovering over the image (on desktop screens).
Once you make your adjustments on this screen, click the arrow on the right-side to proceed to the next selectors.
Step 5
The next step includes customizing your Call To Action (what encourages potential Customers to find out more) when hovering over the image (on desktop screens).
Customize as fits to your brand then click the right arrow to move to the next step.
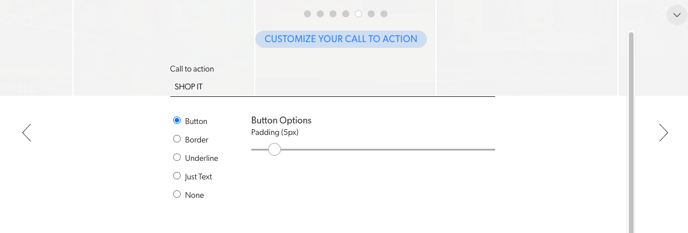
- Call To Action: This is what the text will say. "SHOP IT" is the default, but many customize this to better represent their brand. "SHOP ME" and "SHOP NOW" are the most common phrases used.
- Button Type: You can choose from several different options to display your Call To Action:
* Button (box with a solid background)
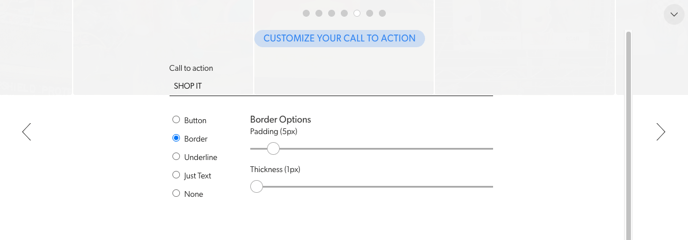
* Border (box with no background and a solid border)
* Underline (No box but text is underlined)
* Just Text (no underline or box)
* None (No Call To Action displayed at all)
- Button Options: Shows if Button is chosen. Lets you determine the box size/padding around the text that you have chosen.
- Border Options: Shows if Border is chosen. Lets you determine the box size/padding around the text that you have chosen and the thickness of the solid border.

Once you make your Call to action selections, click the arrow on the right-side to proceed to the next selectors.
Step 6
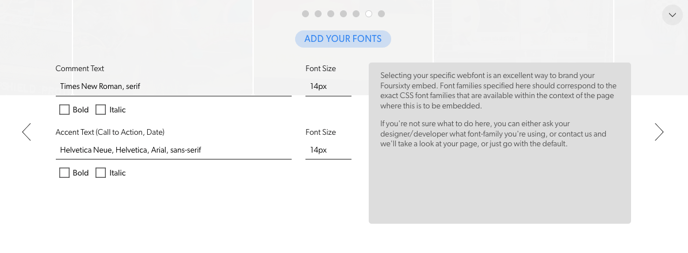
Now you are given the opportunity to override our default fonts to help the galleries look more like a natural part of your site.
Customize your fonts and styles by typing the name of the font(s) that you want to use from your site (please be very specific as the font names will not auto-populate and may not work if they are not entered correctly) and you can specify the size of the text, if you want it larger or smaller.
- Comment Text: This determines the font name(s), size, and style (bold or italic) that is used when Customers click the image and view the text from the Instagram post in the pop-up.
- Accent Text: This determines the font name(s), size, and style (bold or italic) that is used when Customers see your Call To Action text, plus the Instagram username and date within the pop-up.
Once you make your font selections, click the arrow on the right-side to proceed to the last page.
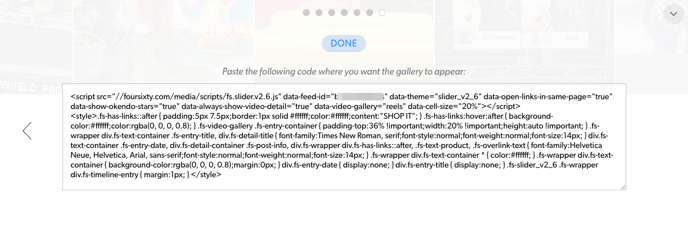
Step 7:
Now that you have completed with your gallery customizations, you will now be brought to a page with your embeddable code that you can copy and paste into your site's existing code.
You would then take this code and apply it to your site in the respective area you want to display it, then it will pull all videos that have been made visible from your feed.
If you have any questions about this, please feel free to contact our Support team and we'll be happy to help wherever we can!
