In this article you will learn how to create and customize your Ambassador Slider.
Once you organize your ambassador galleries, this article will walk you through how to create and customize an Ambassador Slider (which we suggest you place on your homepage).
Step 1:
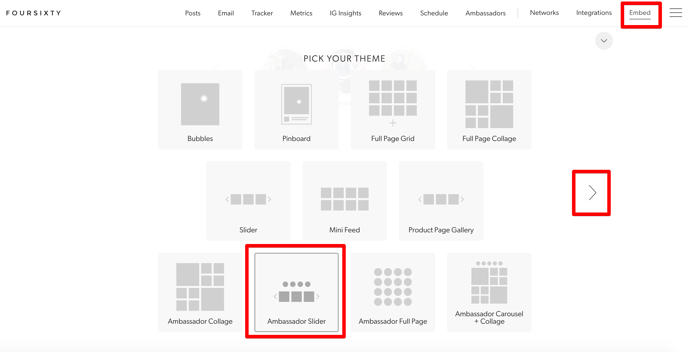
Click EMBED >>>Select Ambassador Slider>>>Click forward button.
Step 2:
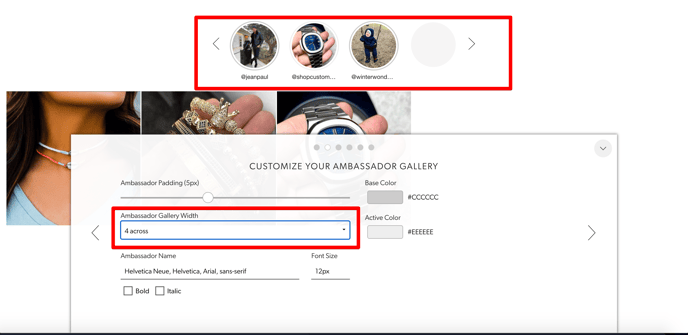
The next series of options will help you add some customization to your galleries. Select and customize the options as you wish, then click the right arrow to move to the next step. You have the option to choose the following:
- Ambassador Padding: Edit the gap between images (note: we do not remove borders from images if they are posted as such on Instagram).
- Ambassador Gallery Width: Choose how many Ambassadors across you would like to feature in the top slider.

- Ambassador Name: Edit the font style and size.
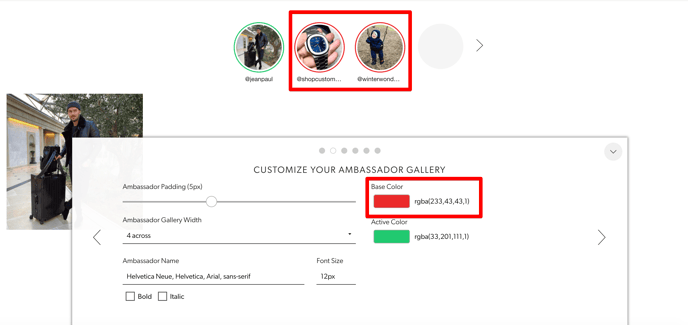
- Base Color: Edit the color ring that is NOT selected:
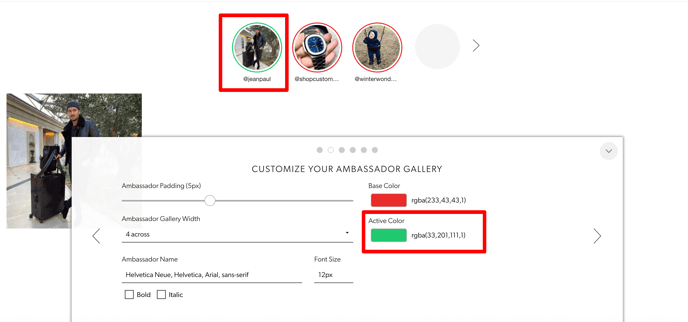
- Active Color: Edit the color ring that is IS selected:

Step 3:
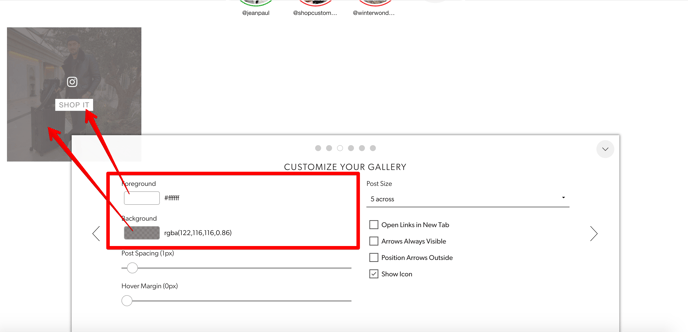
This allows you to edit the look and feel of the gallery:
- Foreground: Edit the foreground color.
- Background: Edit the background color.

- Post Spacing: Edit space between posts
- Hover Margin: Edit the size of the hover margin.
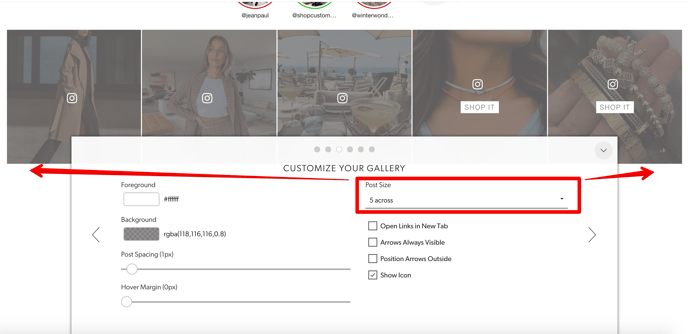
- Post Size: Edit how many posts you want to display across.
- Open Links in New Tab: Check off this box if you wish for the product to open in a new tab within your browser.
- Arrows Always Visible: Check off this box if you wish to have the arrows always showing for your slider.
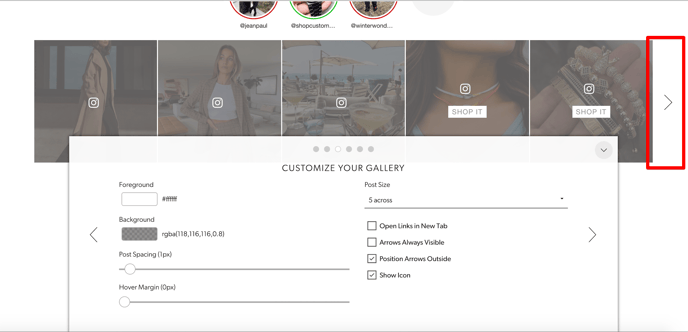
- Position Arrows Outside: Check off this box if you wish to have the arrows display on the outside of the posts, rather than have a partial overlap.
- Show Icon: Check off this box if you would like the Instagram Icon to appear.
Step 4:
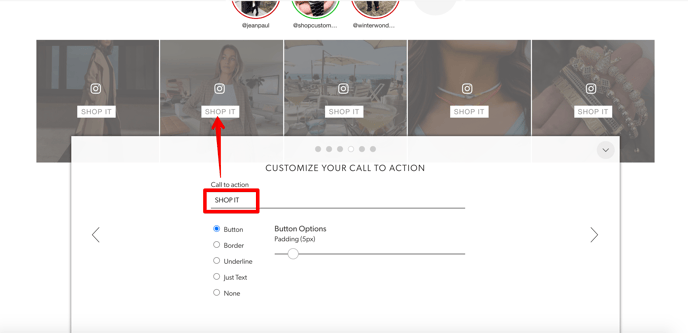
This series of options allows you to change the button style.
- Call to action: Edit what you would like the CTA to say.
- Button Options: Button, Border, Underline, Just Text, None: Edit the button style you would like to display.
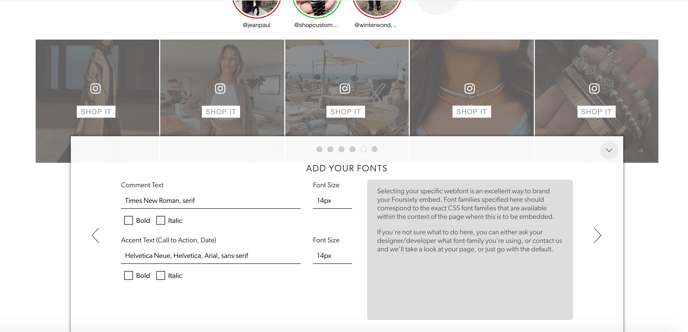
Step 5:
Edit the button font and size, as well as the comment in the pop up in this step:
- Comment Text: Edit the font and size of the comment text within the pop up.
- Accent Text: Edit the font and size for Ambassador Name, Call to Action, Date.
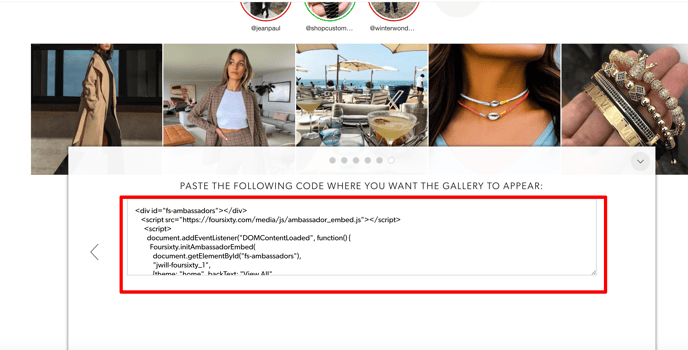
Step 6:
Lastly, you will want to copy the code that we provide you into the space you want the gallery to occupy:
If you encounter any difficulties with this process or have any other questions, please reach out to us here!
